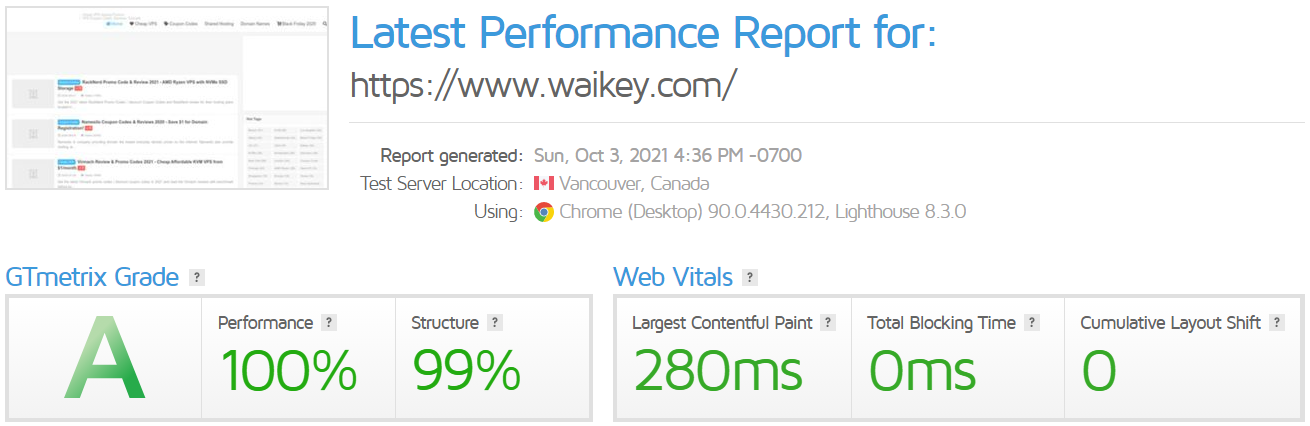
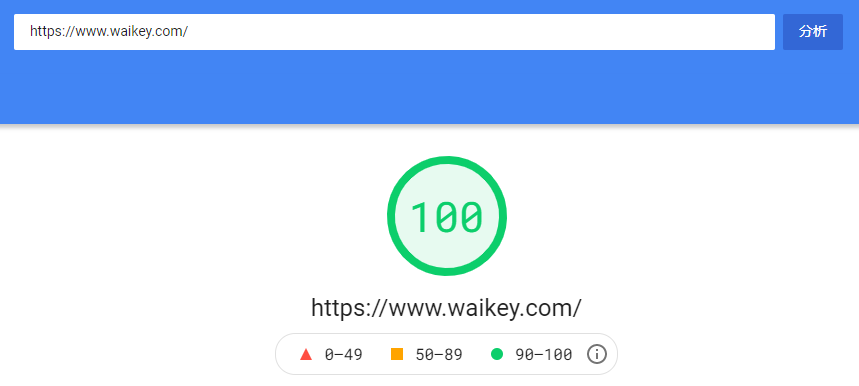
Many webmasters test their websites performance with GTmetrix and Google PageSpeed Insights and want to get higher scores, especially for those wordpress sites since the loading speed of wordpress is very slow if without any optimization. Lets check the speed snapshots of my site first:
You see that I got 100% scores for 2 tools, and yes I'm very satisfying with this. In this article I will teach you how to optimize and speed up your wordpress site to get high scores just like me. My English sucks so let's make it simple and go straight to the point.
Web Server Environment
Hosting: my site hosted on Vultr
CDN: Cloudflare free plan
Plugins used: Wp-rocket, WP Cloudflare Super Page Cache and commonWP
Wodress theme: My theme is private but the guild also work on other themes.
How to config
Hosting:
I use the Vultr 4GB VPS hosting plan for all my sites. I host 4-5 sites on 1 plan and it works great for me. Also you can choose other well-known hosting companies such as WP Engine, or Siteground which all optimized for Wordpress.
VPS Environment:
OS - Ubuntu, never mind just choose which you like.
AAAPanel - Easy to install and easy to use. You don't need this if you like the terminal prompt.
Server - Ngnix, or Apache, no difference for personal blogs. I use Ngnix.
PHP - PHP7.4 is great. I don't know if wordpress works with 8.0 but you can try.
Must have PHP Extensions for speed - opcache, and memcached (or redis for high queries sites). CAUTION: it's MEMCACHED, not memcache. The MEMCACHED will boost your website speed dramatically!
Cloudflare Configuration:
The free plan is engough for most of personal websites, paid plan is much better. But don't spend to much time on choosing which plan to use, just choose what you need. Change your DNS to Cloudflare and set A record to "PROXIED", yeah thats the first step for Cloudflare 🙂 here is my configuration of cloudflare:
SSL: Full (strict), generated free SSL certification with it, and choose Always Use HTTPS.
Speed: Disallow Rocket Loader (follow the suggestion by WP-ROCKET)
I have enabled almost everything that can be enabled in the free plan 🙂 except the Rocket Loader. Don't worry about this since the plugins below will do this for you for best performance.
Plugin: Memcached Redux (Optional)
To make the MEMCACHED work, you need a object-cache file in your "wp-content" directory. You can use plugin (Recommended) or download object-cache.tar.gz from my site.
Caution for the plugin: If you choose to install Memcached Redux plugin, remember DON'T active it, just copy the object-cache.php file into the wp-content directory.
Plugin: WP Cloudflare Super Page Cache
Don't use the official plugin from cloudflare. Install this "WP Cloudflare Super Page Cache" and active this plugin before WP-rocket, it's free but very powerful. There are 2 things need to do to make this plugin working with Wp-rocket.
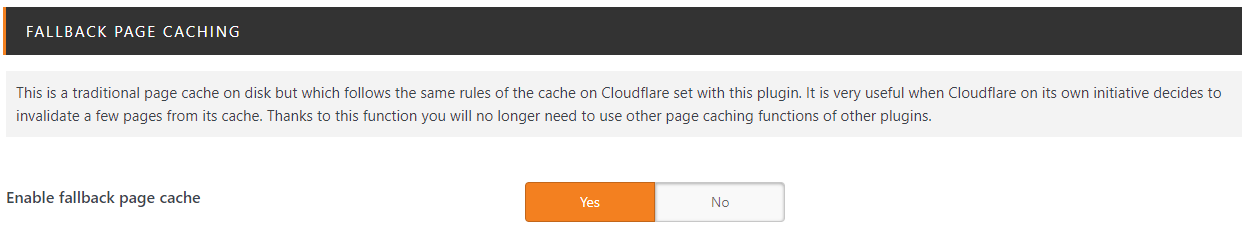
1: Enable FALLBACK PAGE CACHING in the "Cache" tab
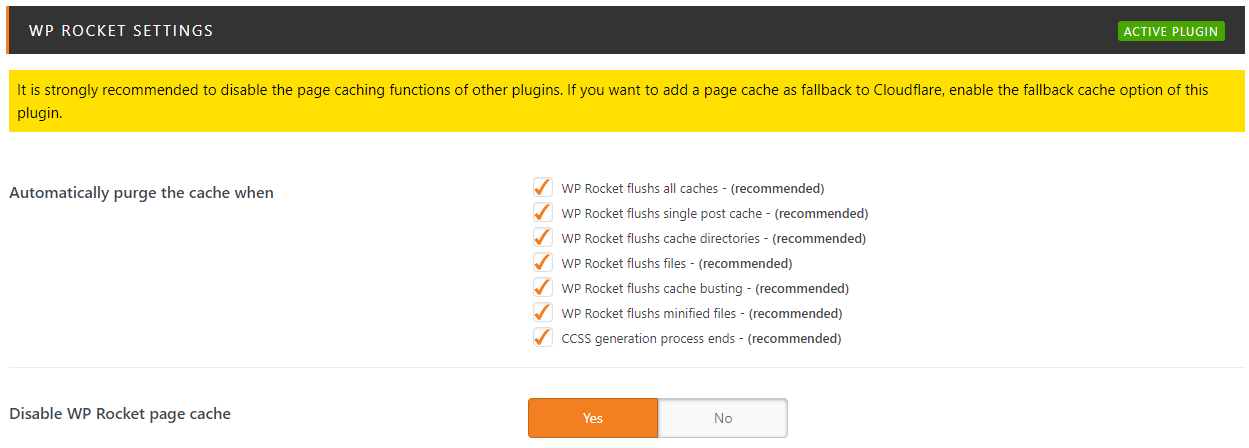
2: Disable WPROCKET PAGE CACHING in the "Third Party" tab
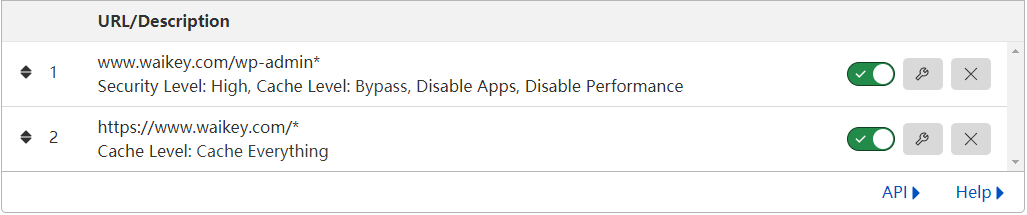
Then save setting and enable the caching , the plugin will do the work for you. It will create a page rule in cloudflare to cache everything, but you can add a new rule to ask them not cache the admin panel, here is my rules:
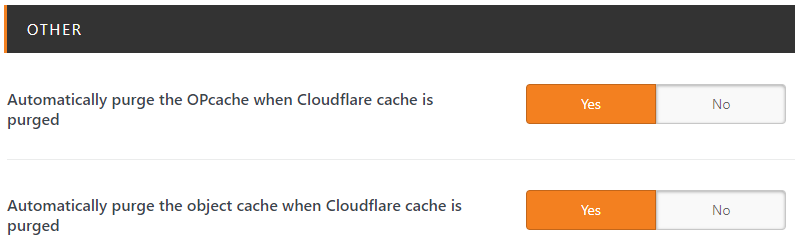
Since I have not installed any plugins to manage the Opcache and Memcached, so I enabled options in the Advanced tab.
Don't forget to testing if the caching is working. Just click test and you'll get the result.
Plugin: WP Rocket
Now you can install and active your Wp-rocket copy. Their are many tutorials on how to config this awesome cache plugin, just google it and , yeah, enable everything 🙂 And here is an article from WProcket on how to make it work with WP Cloudflare Super Page Cache. Thats why I suggest you install the cloudflare plugin first.
Do not use the "Cloudflare Addon" anymore since you have installed the WP Cloudflare Super Page Cache plugin!
Plugin: commonWP
Based on your fav. This free plugin will use the free jsdelivr service for open source JavaScript and CSS files. No need to config, just install and active, and it will work. This plugin works great for those themes based on framework since those kind of themes used many open source JavaScript and CSS files.
Everything is done
Thats all. Let's purge all caches, and open your site with a new browser or with incognito mode, Your site score on GTmetrix Scores and Google PageSpeed Insights should be very high now! I'm not professional on tech so I want to make everything simple.
P.S.:
Some image optimization plugins needed for sites with many images. I use the "IMAGIFY" by Wp-Rocket to compress all images and generate .webp format to reduce size on my other sites. There are only a few images for this Waikey.com site, so Tinypng service is enough for me:) Don't forget to share this article if this works for you too, thanks!